Website Accessibility: What, Why, Who, and How for Your Firm's Website
Share this
Many years ago, I attended a session on website accessibility during a conference I was speaking at. I hesitate to admit the idea of website accessibility was a new concept for me, and I left the session sufficiently terrified my organization was on the brink of a lawsuit for non-compliance and completely overwhelmed on how to even start tackling this with our sites. The good news is website accessibility is not nearly as scary as I thought (and no, my organization never faced a lawsuit). With a little background on the subject and some helpful tools, you'll be well on your way to ensuring your site meets (or exceeds) some basic standards.
What is Website Accessibility?
W3C Web Accessibility Initiative defines website accessibility as ensuring “websites, tools, and technologies are designed and developed so that people with disabilities can use them.” Specifically, individuals should be able to navigate, understand, interact, and contribute.
Website accessibility includes permanent disabilities, short-term disabilities (e.g. broken arm), and situational limitations (e.g. unable to listen to audio in their current environment). As an added bonus, website accessibility can also benefit individuals using mobile devices or with slow internet connections.
Why is Website Accessibility Important?
The purest answer to why you should care about website accessibility is because it’s the right thing to do. Beyond that, there are compelling business reasons to ensure the accessibility of your website. The four primary reasons W3C WAI lists for accessibility are:
- Driving Innovation. Building features to enhance accessibility can have the added benefit of solving unanticipated problems
- Enhancing Your Brand. A commitment to accessibility boosts your brand’s diversity and inclusion efforts
- Extending Your Market Reach. Not only does accessibility improve the online experience for all users, it can also lead to potential clients (it’s estimated the spending power of over one billion individuals with disabilities is more than $6 trillion).
- Minimizing Your Legal Risk. Knowledge of accessibility is increasing and so is scrutiny. Many countries now have laws requiring digital accessibility.
For most companies, their website is a key platform (if not the primary platform) for customer interaction. This is no different for independent financial advisors. Putting your best digital foot forward establishes your firm’s commitment to inclusivity.
Who Creates Web Accessibility Guidelines?
The World Wide Web Consortium’s (W3C) Web Accessibility Initiative (WAI) is widely regarded as the authority for web accessibility. W3C is an international community made up of member organizations, staff, and the public who collaborate to develop web standards.
W3C’s process for creating accessibility guidelines is consensus-based involving various stakeholders. You can read more about their process here.
How Do You Check Your Firm’s Site for Accessibility?
W3C provides an extensive list of tools for testing your website for accessibility compliance. Before you get overwhelmed by the list, let me point out two tools I love.
WAVE Web Accessibility Evaluation Tool
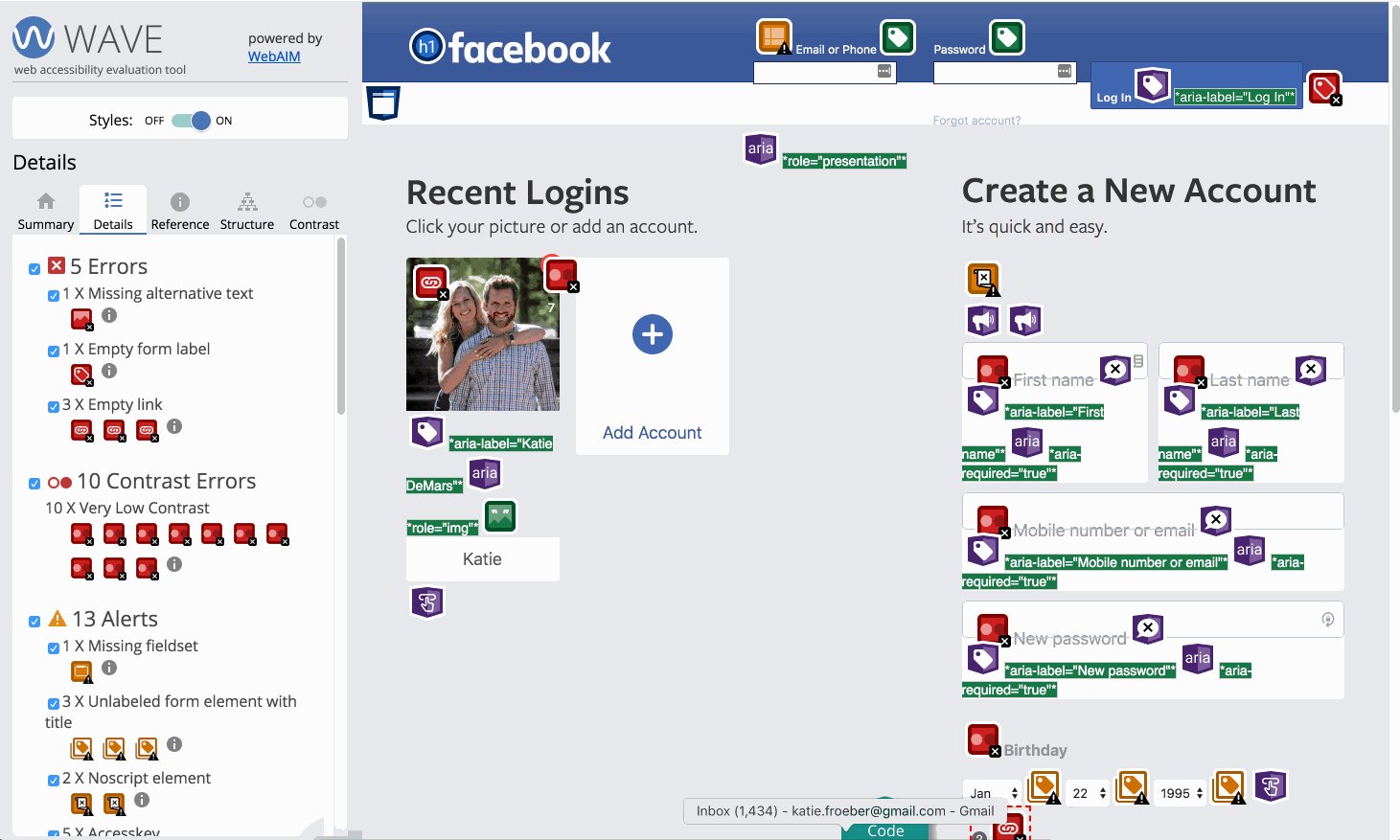
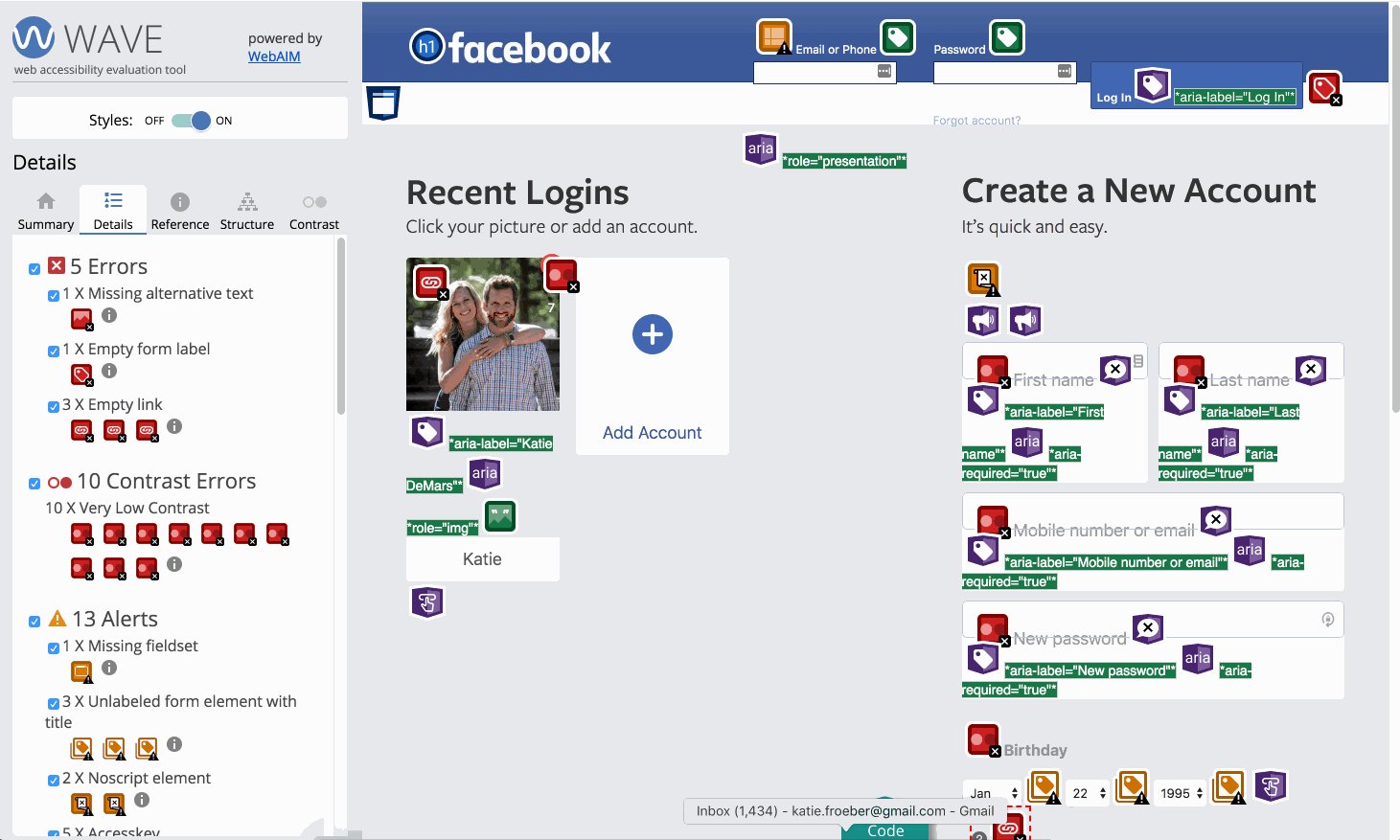
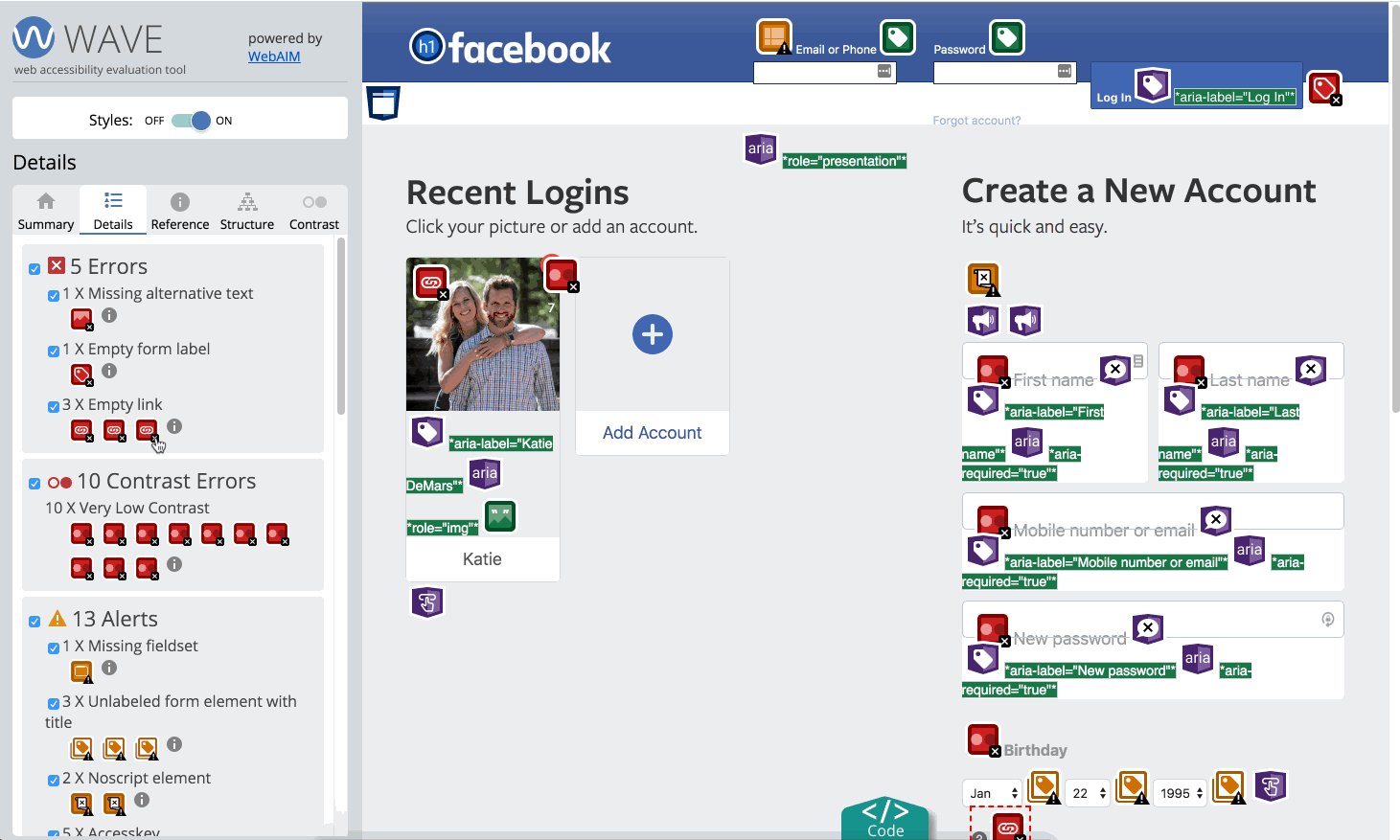
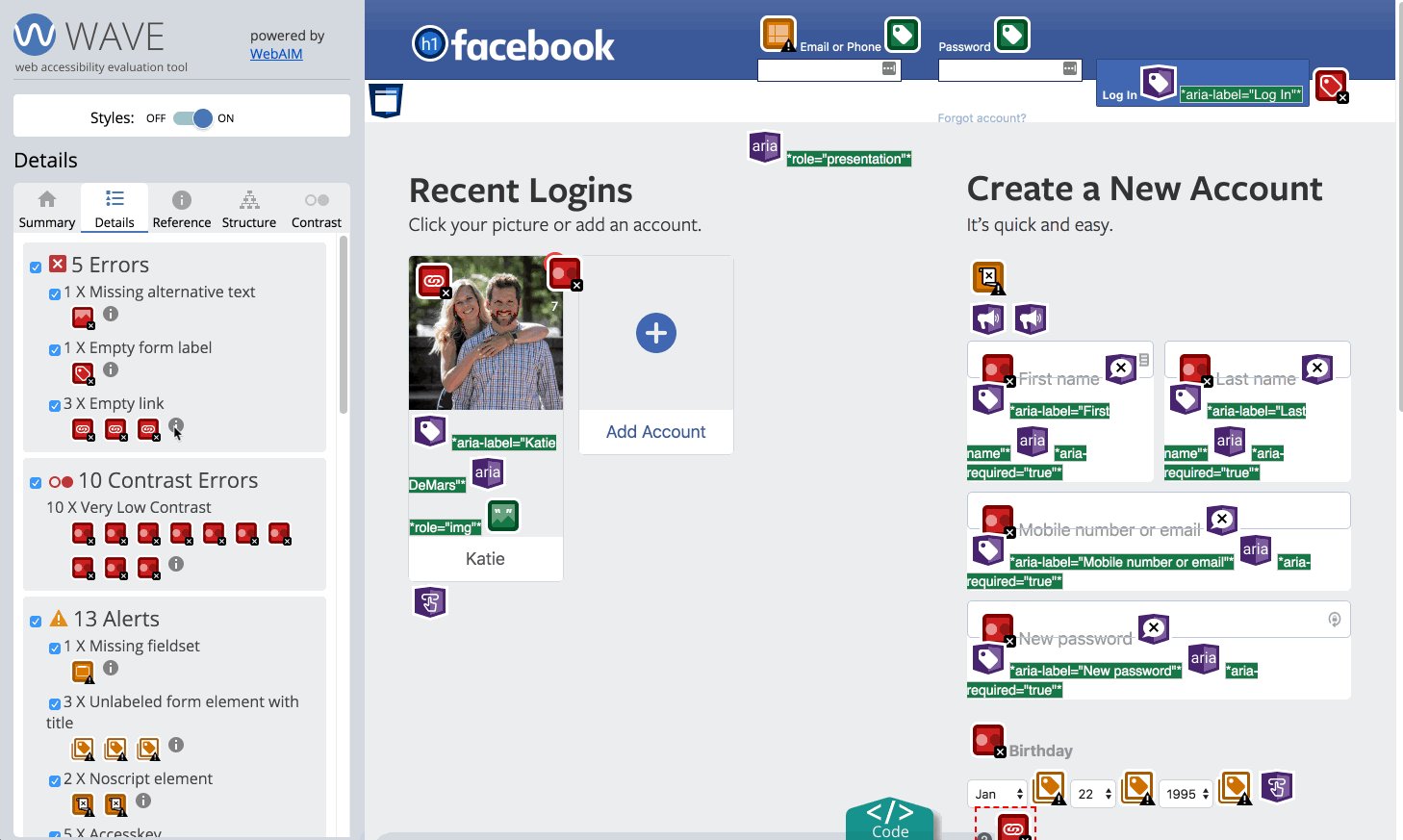
Possibly my favorite thing about this tool is its Chrome Extension. Once it’s installed, navigate to your site (or any site if you’re curious enough to look), click the extension icon to activate, and you’ll see a left menu appear along with icons scattered all over the page.

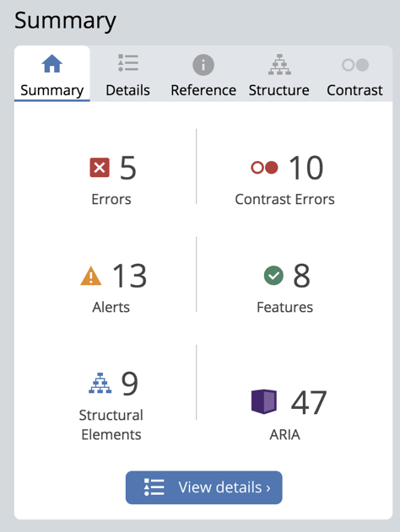
The first tab of the report on the left menu is a summary of the page you’re viewing. The key areas you’ll want to focus on are Errors and Contrast Errors. Once you’ve addressed those two categories, you will want to review the Alerts too, but your biggest priorities are the red categories.

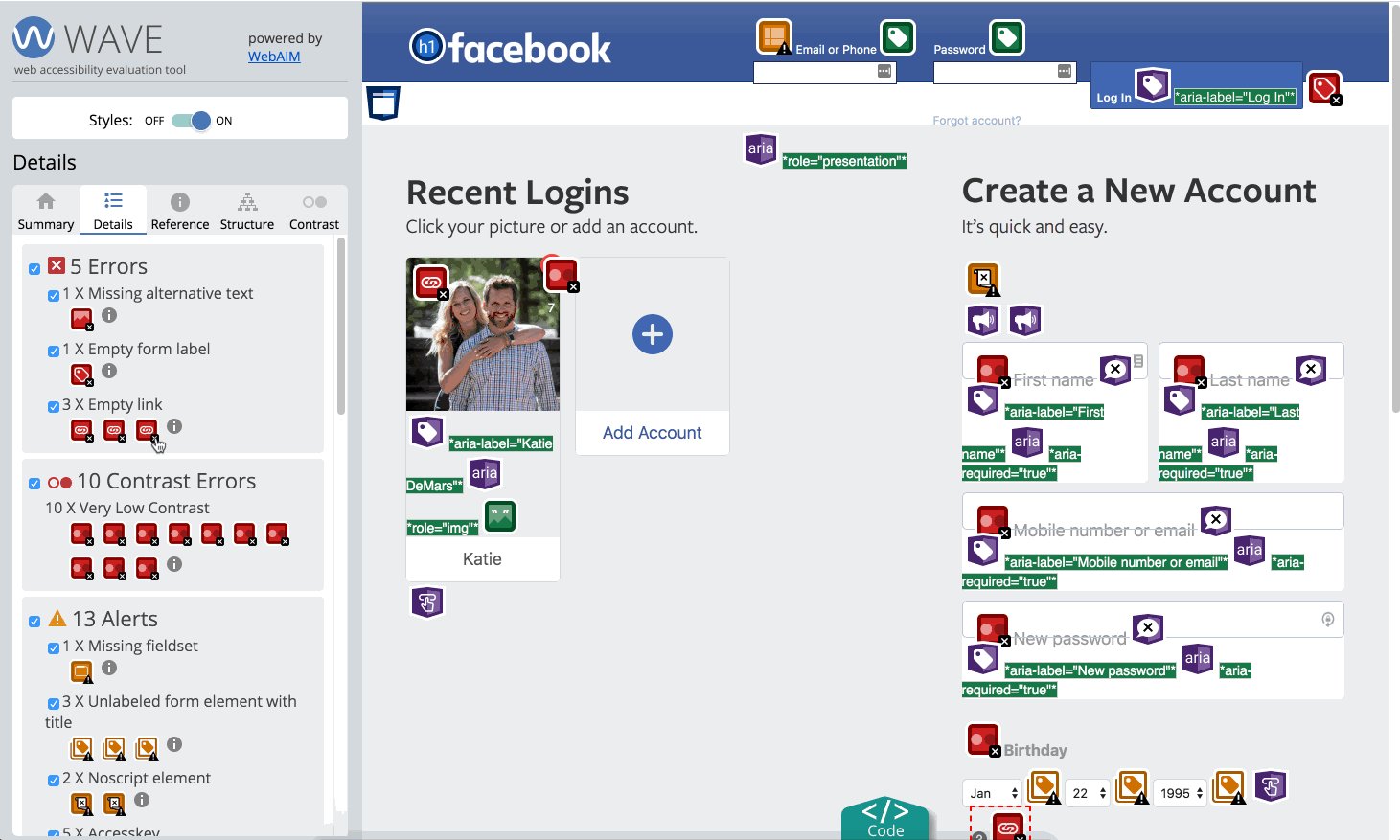
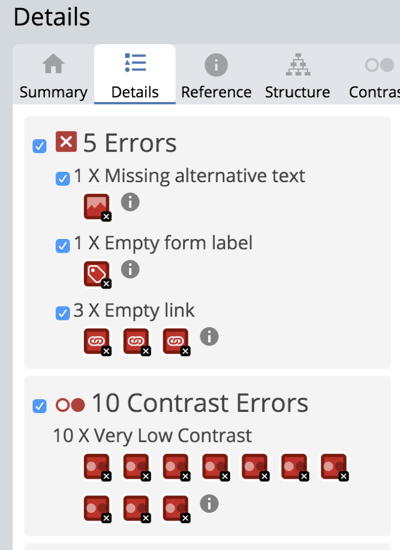
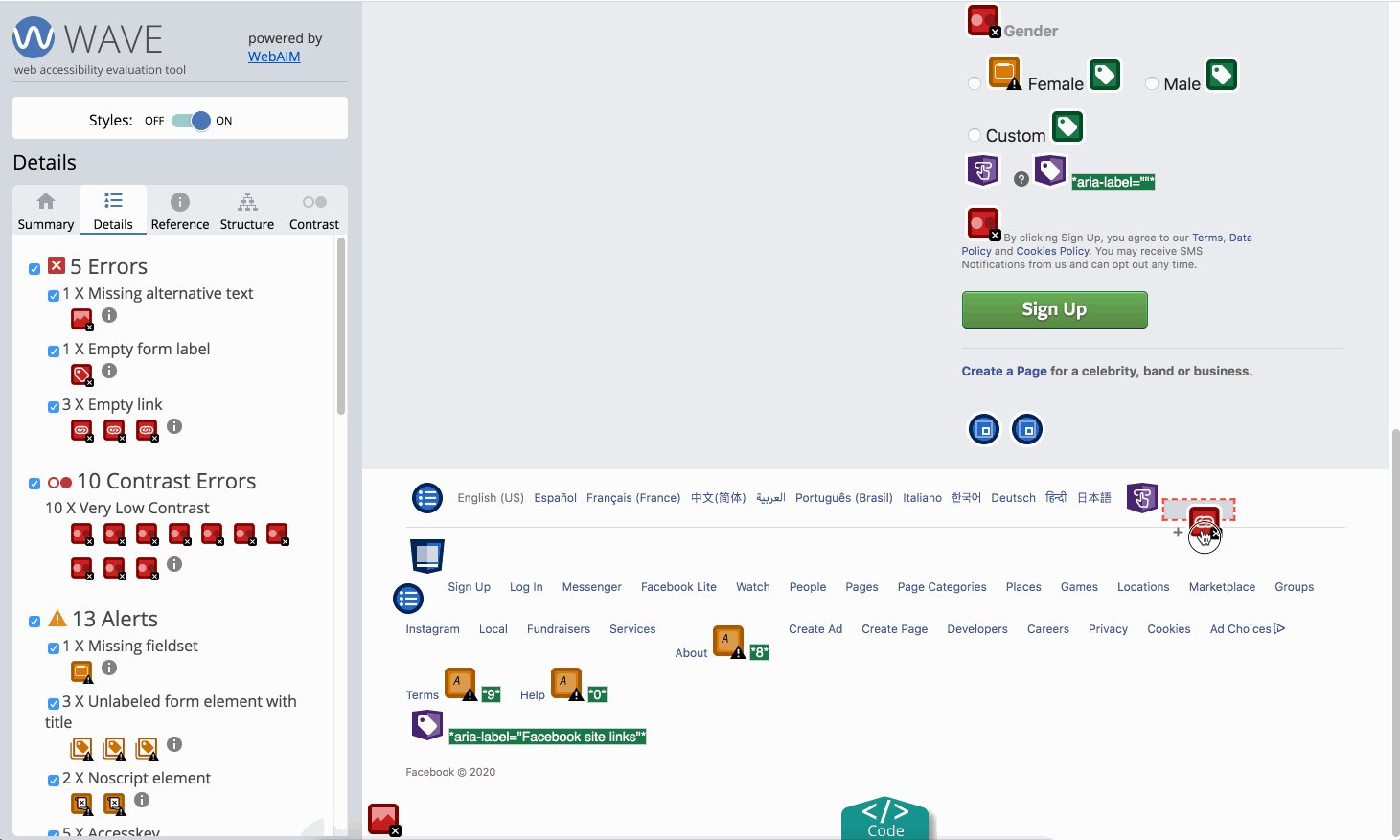
If you click on the View details button or the Details tab on the top, you’ll see a list and explanation of icon.

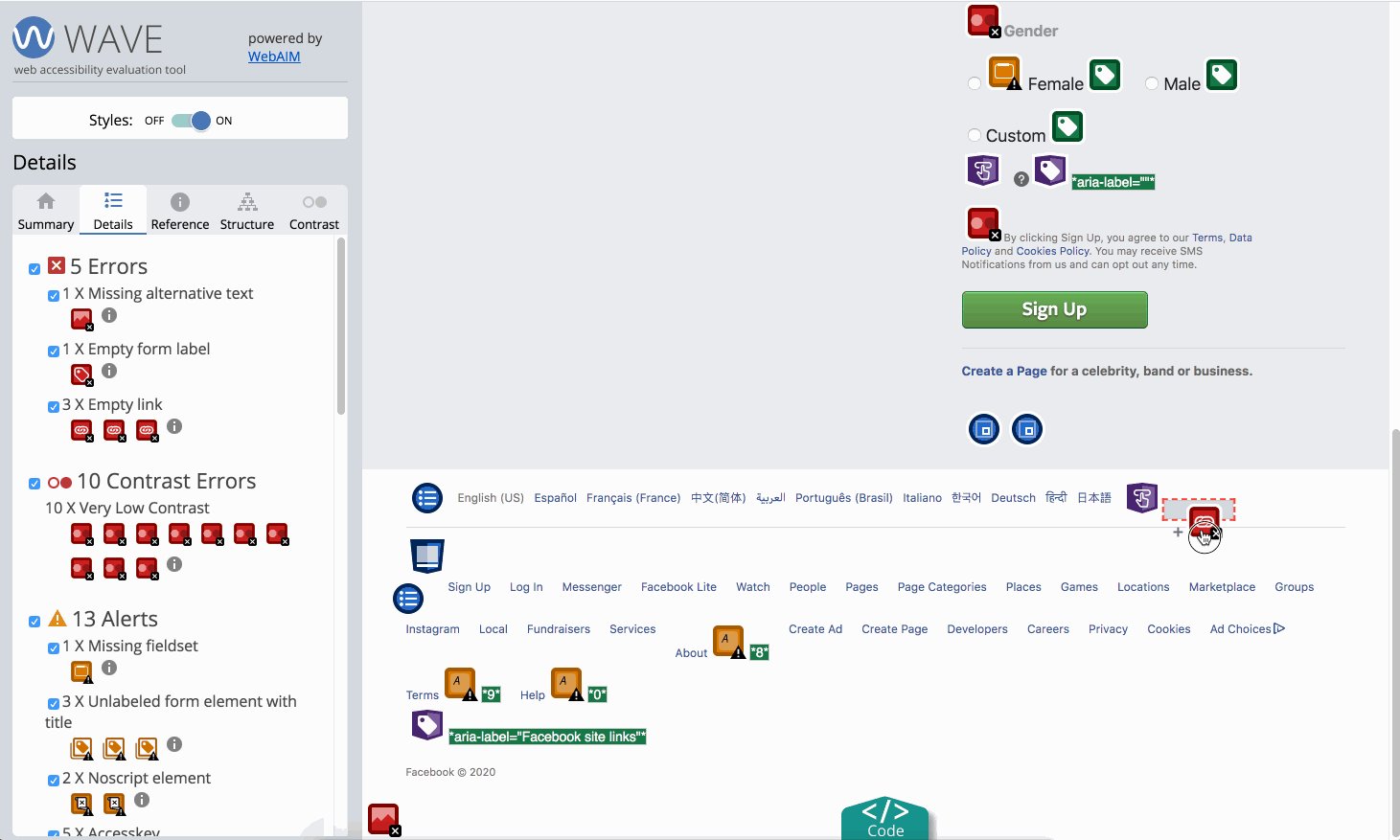
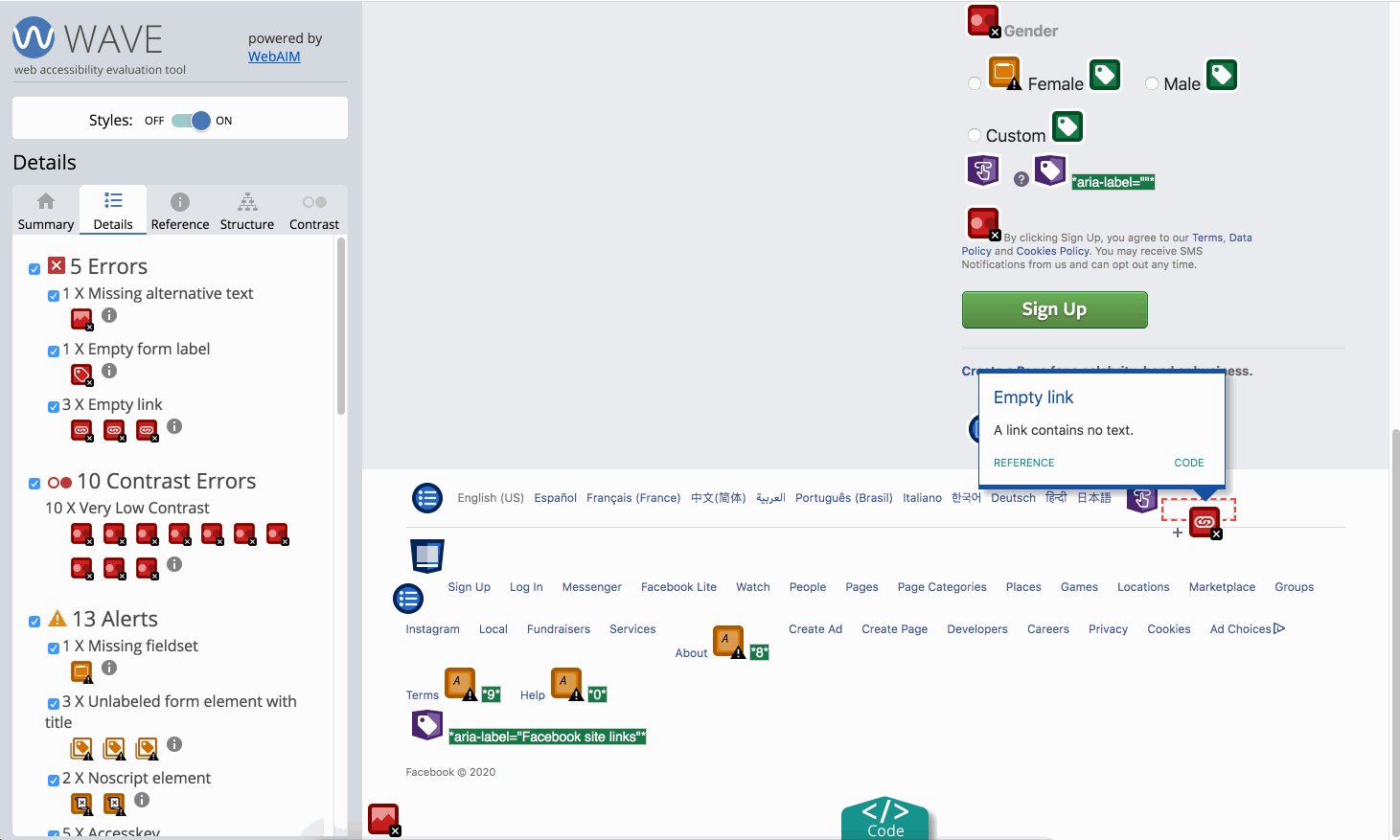
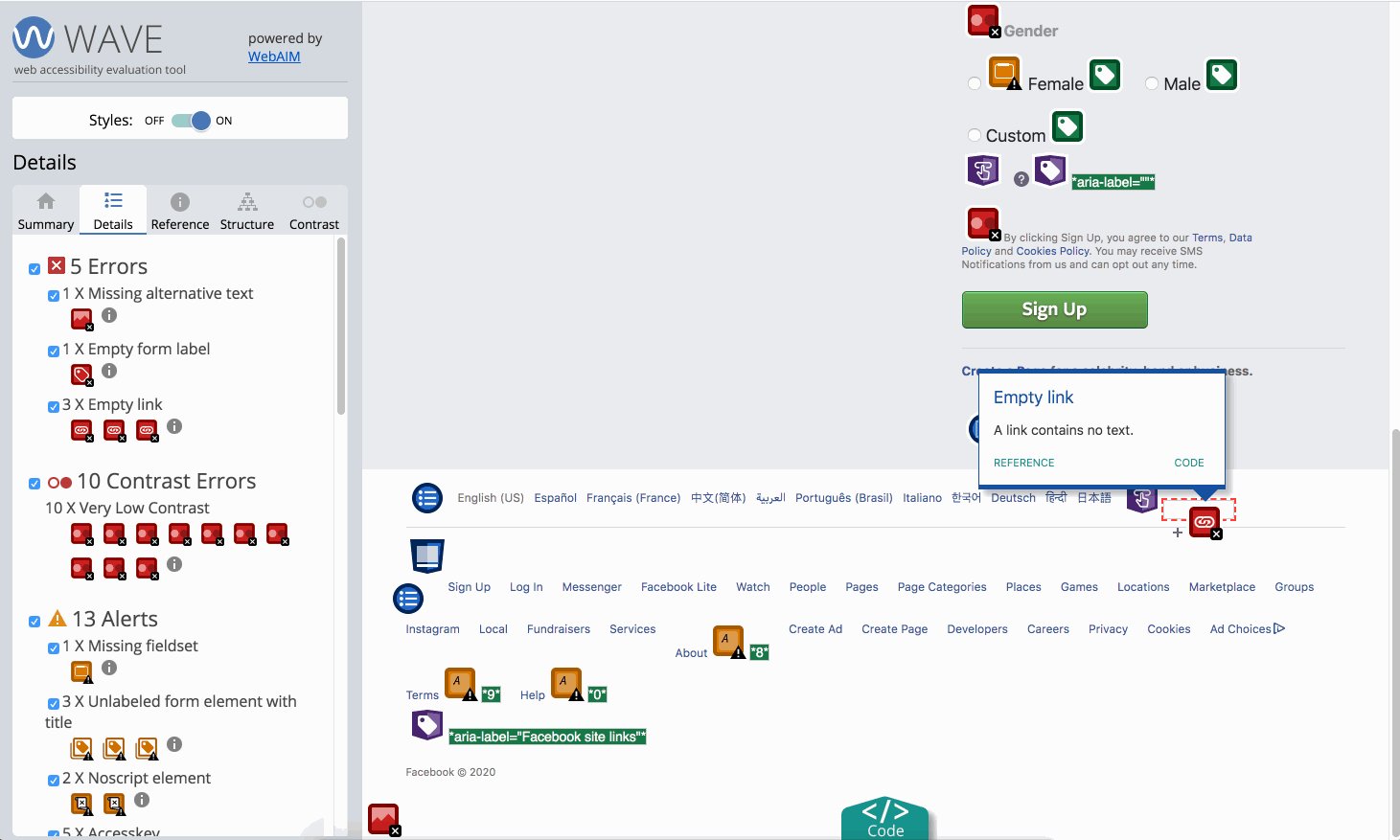
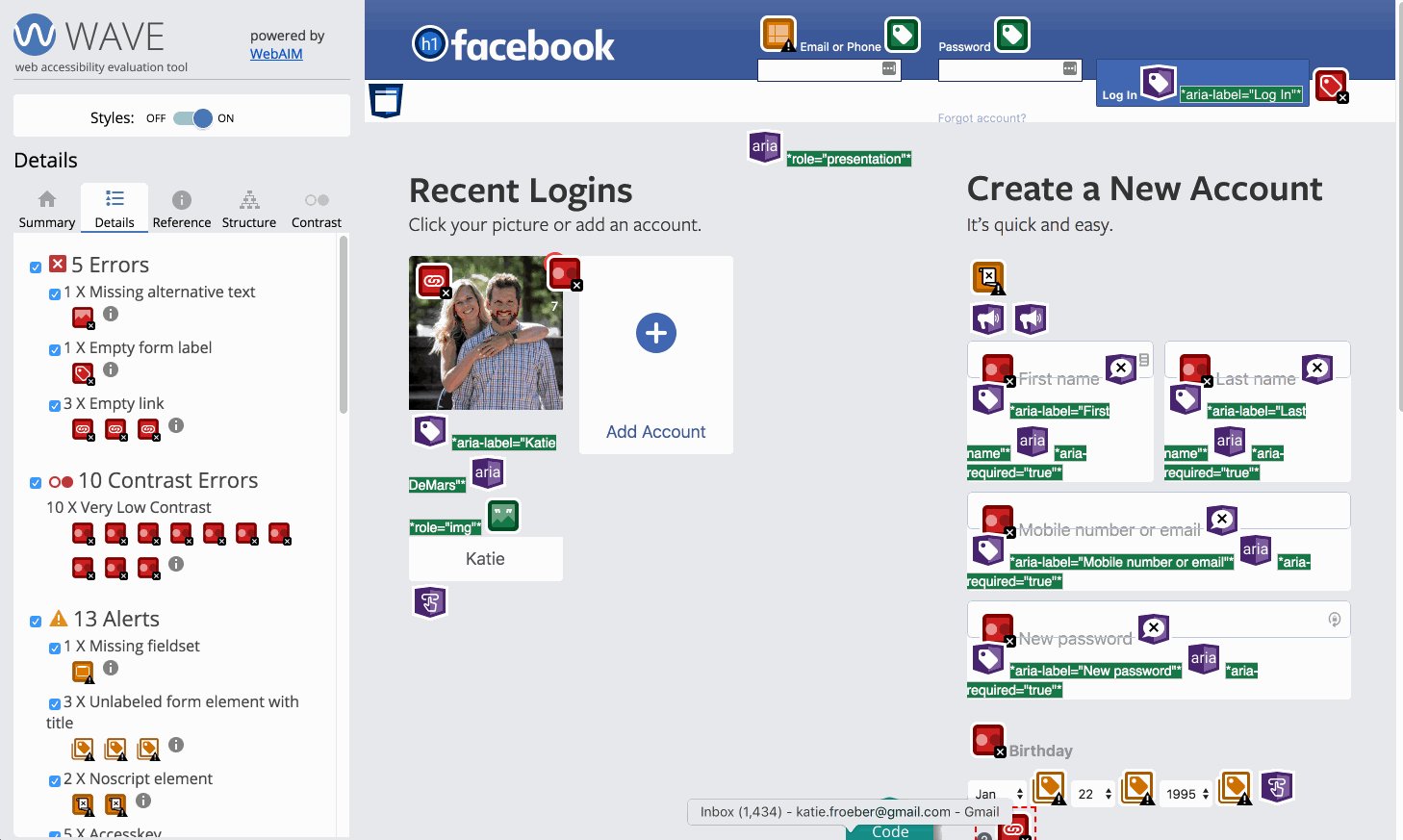
If you click on an icon from this list, the screen will jump to the specific area of the page where the icon is located. All elements are interactive so if you click on them, additional information will appear.

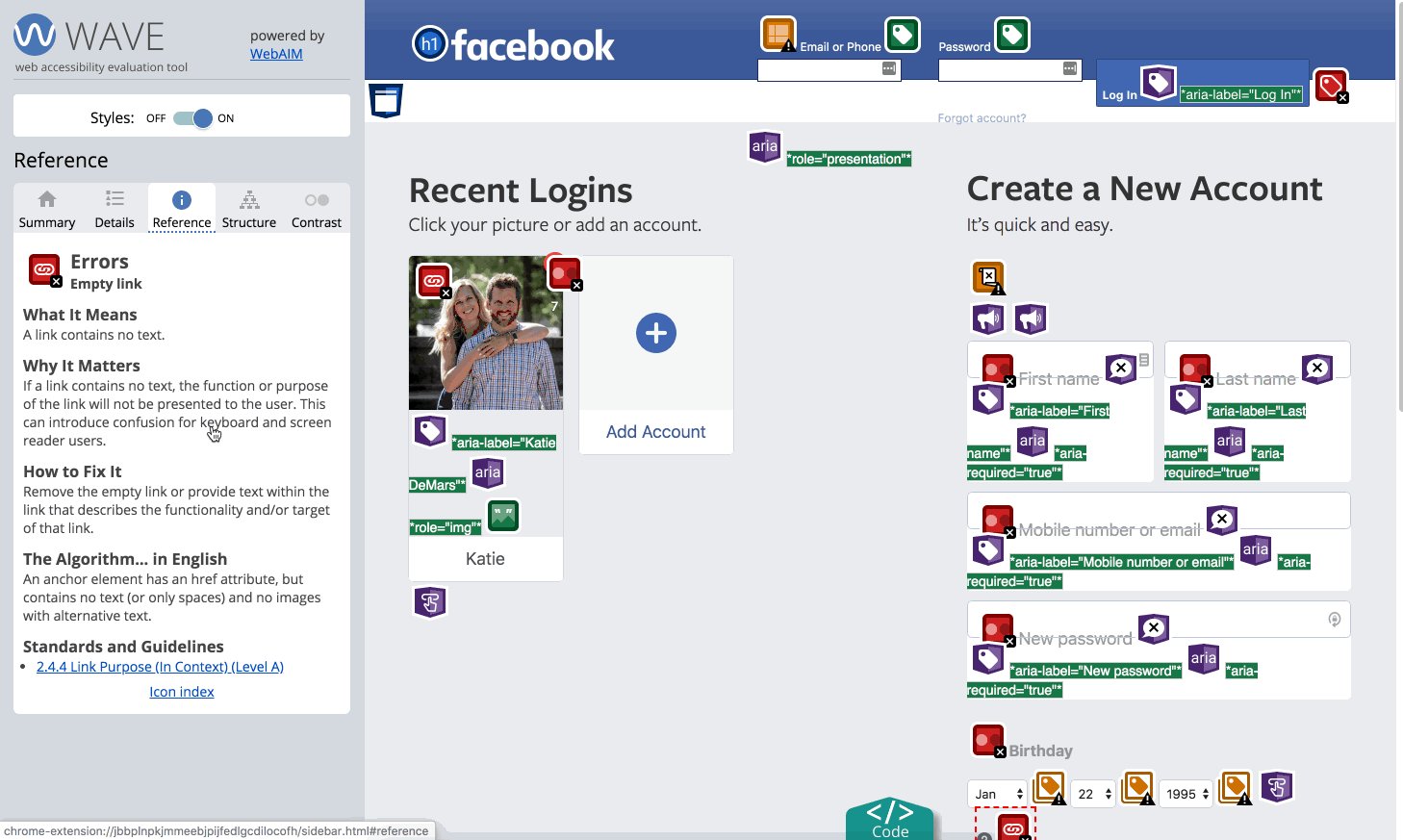
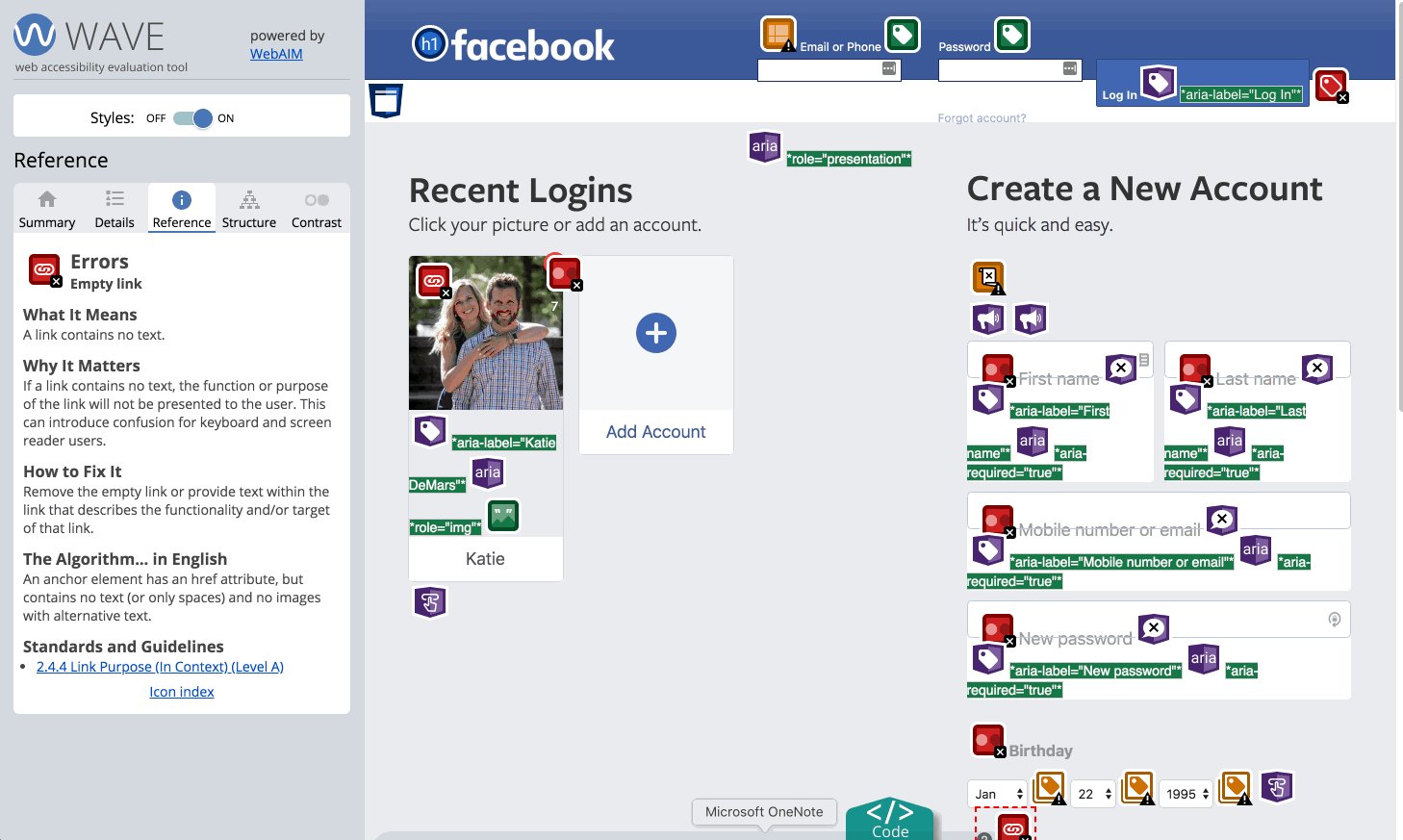
Back in the left menu, you can also click on the information symbol next to any category for a definition of what the error is, why it matters, and how to resolve.

Prioritize the red categories (Errors and Contrast Errors) for each page of your site before moving on to the Alerts.
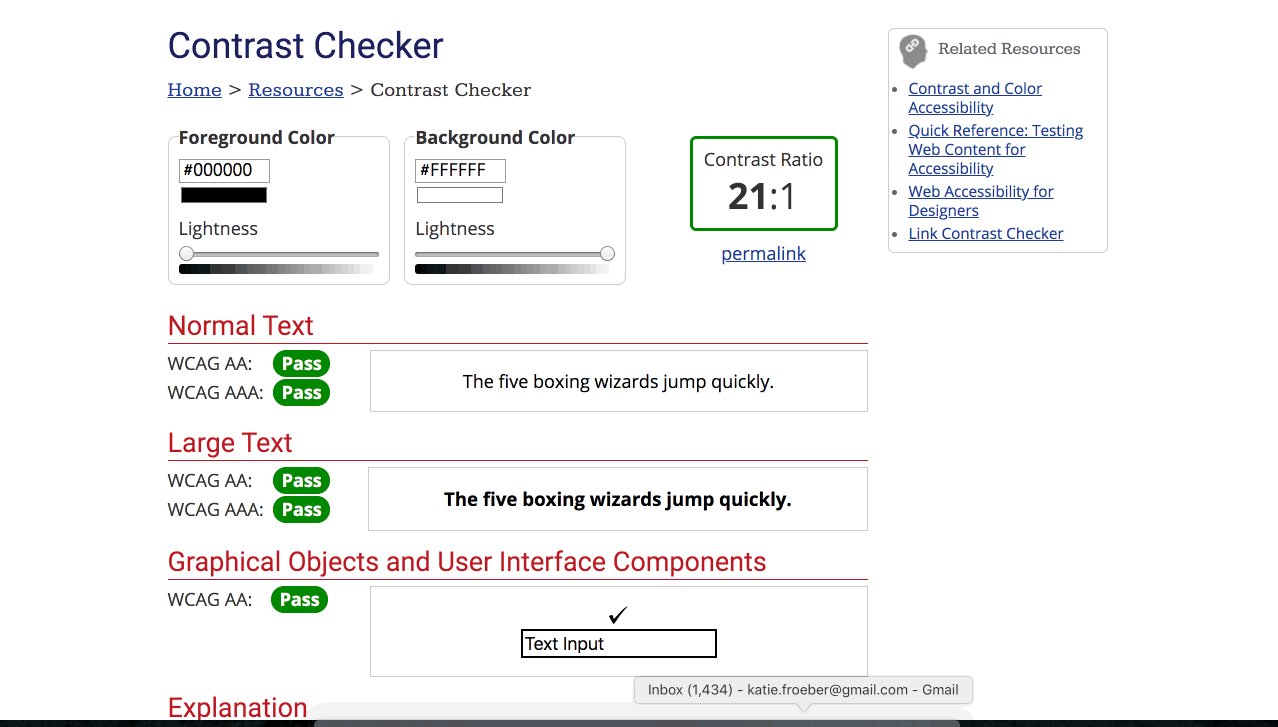
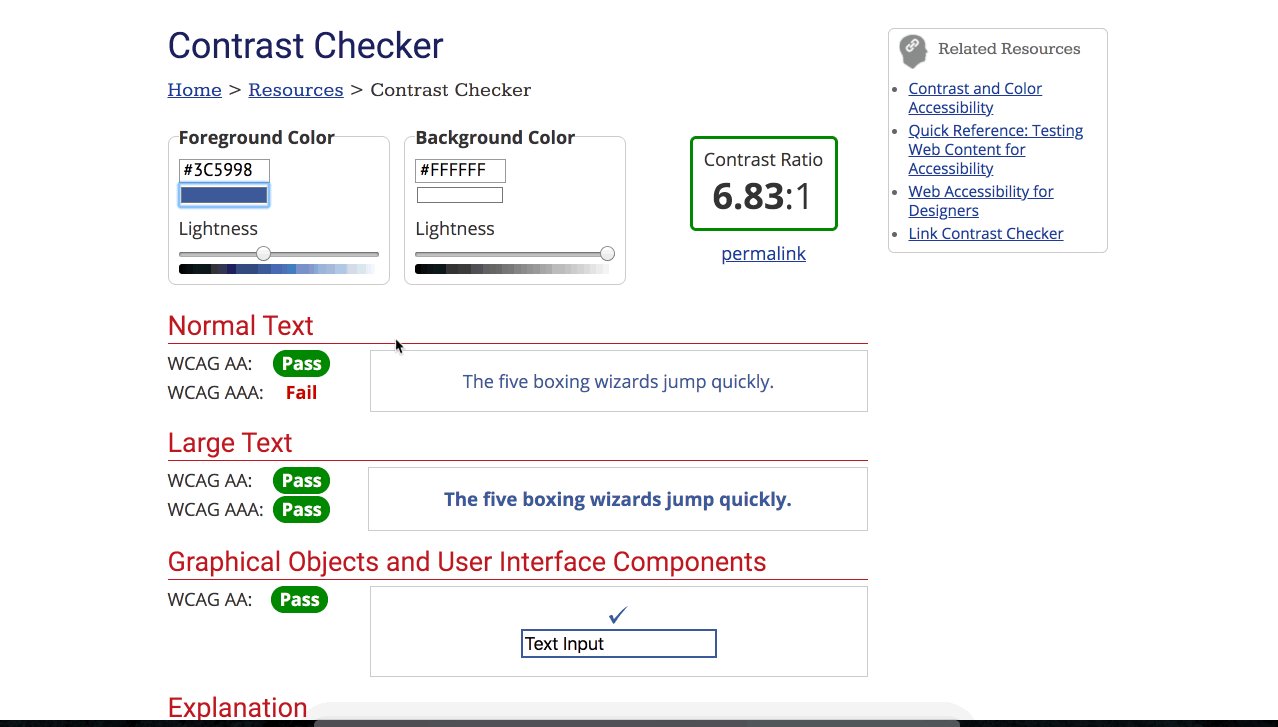
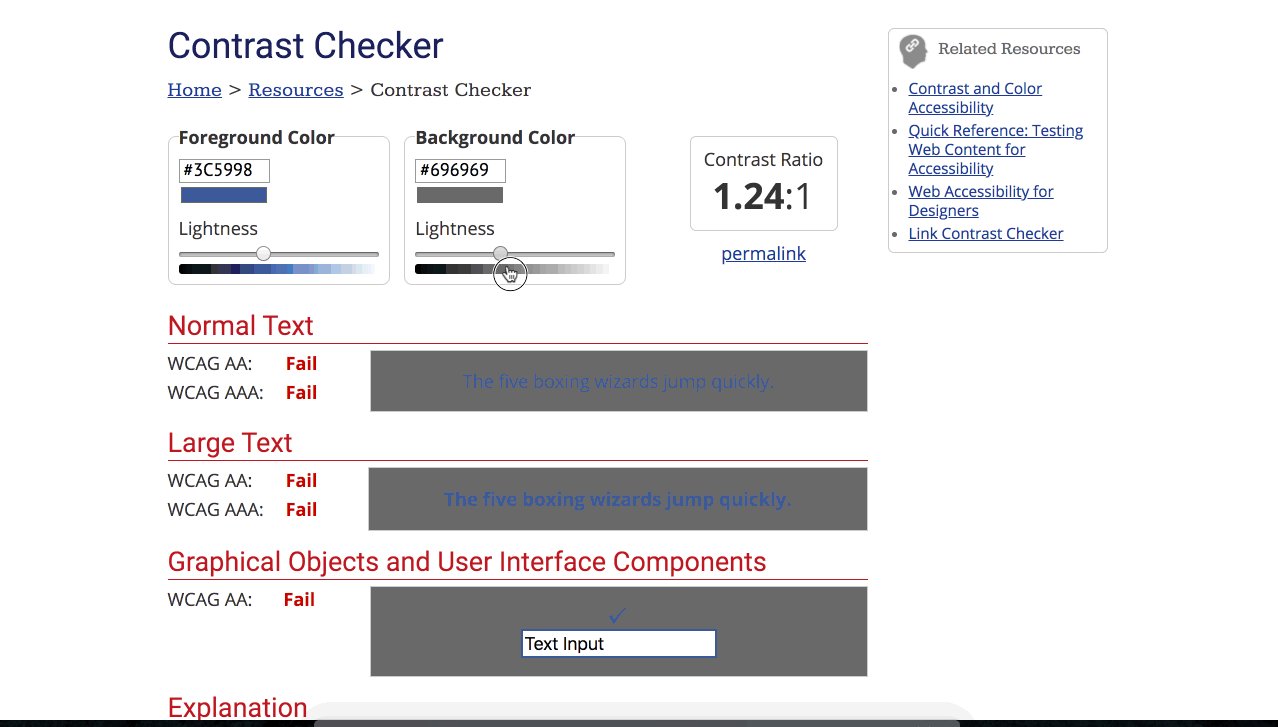
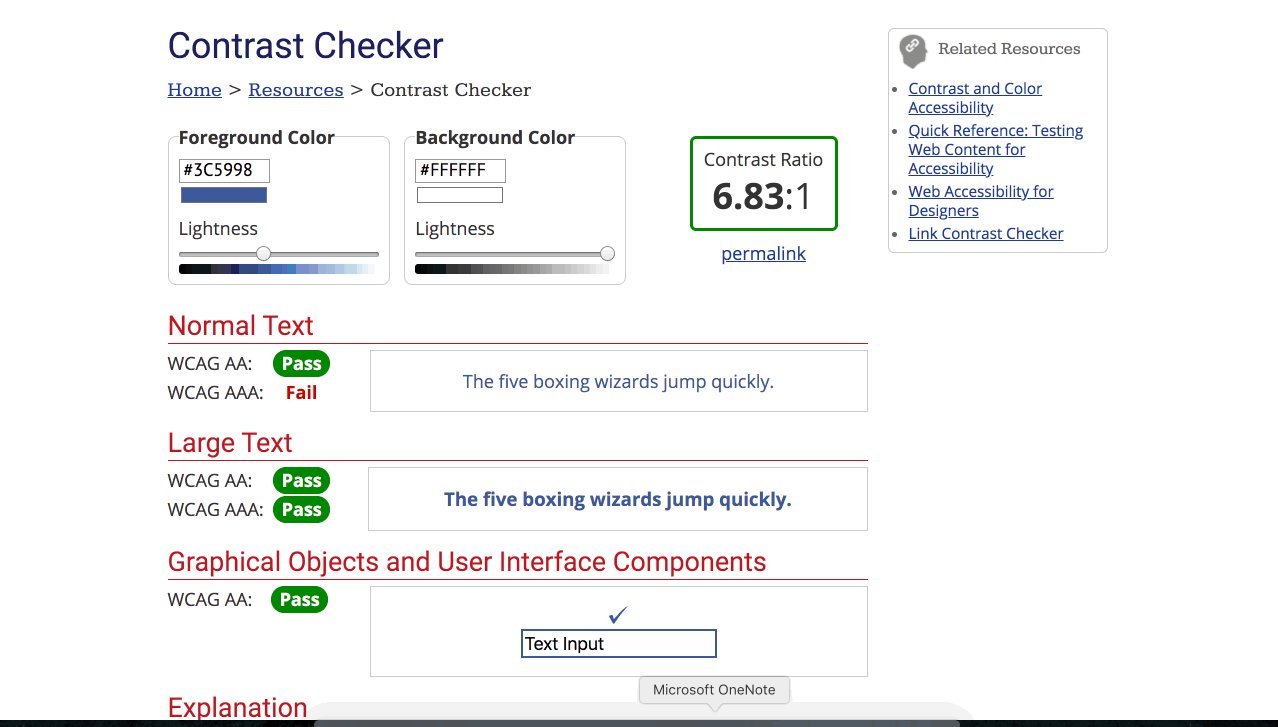
This tool will help you address any Contrast Errors you receive when you run your WAVE test. All site viewers need basic contrast to distinguish text on your site, and this is even more critical for anyone with a vision impairment. With this tool, you can enter the color of your text (foreground) and background to check the contrast ratio. Web accessibility guidelines suggest a minimum ratio of 4.5:1. Move the slider below the color sections to test different tints. You’ll notice the contrast ratio box updates as the color values change.

The sections below the color boxes show the ratings for normal and large text (defined as 18.66 px or larger in bold font-weight and 24px or larger in normal font-weight) as well as graphics (such as your logo). Shoot for a minimum of WCAG AA to PASS when evaluating a specific category.
Utilizing these two tools can get you started on your path to improved accessibility for your firm’s site. Rest assured, you do not need to overhaul everything right away. Start with the biggest areas of concern (the red categories in the WAVE report) and go from there.
Good luck!
 About the Author
About the Author
As XYPN’s Webmaster, Katie DeMars plays a major role in communicating XYPN’s value proposition to the world through digital mediums. Her career experiences span marketing and web roles giving her a unique perspective when approaching each project. Katie is passionate about creating exceptional virtual experiences and is excited to share XYPN’s story through digital platforms.
Share this
- Advisor Posts (433)
- Fee-only advisor (388)
- Advice (316)
- Business Development (245)
- Independent Financial Advisor (204)
- Growing Your Firm (160)
- Marketing (132)
- Financial Planning (104)
- What Would Arlene Say (WWAS) (81)
- Firm Ownership (78)
- Business Coach (77)
- Training (76)
- Compliance (71)
- Business (69)
- Building Your Firm (68)
- Financial Advisors (65)
- Online Marketing (61)
- Events (60)
- Starting a Firm (50)
- From XYPN Members (48)
- Technology (48)
- Launching a firm (45)
- Advisors (42)
- Entrepreneurship (39)
- Taxes (39)
- Staffing & HR (38)
- Networking & Community (33)
- Interviews and Case Studies (32)
- Investment Management (32)
- XYPN Invest (28)
- Tax Preparation (27)
- Business Owner (25)
- Social Responsibility (25)
- Sales (24)
- Small Business Owner (20)
- Industry Trends & Insights (19)
- From XYPN Invest (18)
- Financial Planners (17)
- Independent Financial Planner (17)
- XYPN (17)
- Leadership & Vision (16)
- XYPN News (16)
- Tech Stack (15)
- How to be a Financial Advisor (14)
- RIA (14)
- Investing (13)
- Media (13)
- NextGen (13)
- Press Mentions (13)
- Financial Education (12)
- Goals (12)
- RIA Owner (12)
- XYPN Membership (12)
- Assets Under Management (AUM) (11)
- First Year (11)
- Niche (11)
- SEC (10)
- Advisor Success (9)
- RIA Registration (9)
- Communication (8)
- Lessons (8)
- Study Group (8)
- Time Management (8)
- Virtual Advisor (8)
- Growth (7)
- Mental Health (7)
- Pricing Models (7)
- From Our Advisors (6)
- Independent RIA (6)
- Money Management (6)
- Motivation (6)
- Preparing to Launch (6)
- Processes (6)
- Risk and Investing (6)
- Automation (5)
- Behavioral Finance (5)
- Broker-Dealers (5)
- College Planning (5)
- Filing Status (5)
- How I Did It series (5)
- Investment Planner (5)
- Michael Kitces (5)
- Preparing to Launch (5)
- Retirement (5)
- S Corpration (5)
- Scaling (5)
- Support System (5)
- TAMP (5)
- Wealth (5)
- Year-End (5)
- Bear Market (4)
- CFP Certification (4)
- Outsourcing (4)
- Selling a Firm (4)
- Small Business (4)
- State Registration (4)
- Succession Plans (4)
- Benchmarking Study (3)
- Bookkeeping (3)
- Budgeting (3)
- ESG Investing (3)
- Emotional Decisions (3)
- Engagement (3)
- Fiduciary (3)
- Financial Life Planning (3)
- Getting Leads (3)
- IRA (3)
- Life planning (3)
- Lifestyle practice (3)
- Membership (3)
- Millennials (3)
- Monthly Retainer Model (3)
- Monthly Subscription Model (3)
- Partnership (3)
- Pricing (3)
- RIA Audit (3)
- Recordkeeping (3)
- Risk Assessment (3)
- Staying Relevant (3)
- Wellness (3)
- Work Life Balance (3)
- Advice-Only Planning (2)
- Building Your Firm (2)
- Career Changers (2)
- Charitable Donations (2)
- Community Property (2)
- Design (2)
- Differentiation (2)
- Exchange-Traded Funds (ETF) (2)
- FINRA (2)
- Finding Your Why (2)
- Graphic design (2)
- Growing Income (2)
- Health Care (2)
- Inflation (2)
- Key performance indicator (KPI) (2)
- Keynote (2)
- Negative Rates (2)
- Operations (2)
- Organization (2)
- Outsourced Asset Management (2)
- Outsourced Bookkeeping (2)
- Portfolio Management (2)
- Productivity (2)
- Psychology (2)
- Quickbooks (2)
- Recommended Reading (2)
- Recruiting (2)
- Registered Representative (2)
- Registration (2)
- Restricted Stock Units (RSU) (2)
- Start Ups (2)
- Stock Options (2)
- Team Communication (2)
- Virtual Assistant (2)
- Virtual Paraplanner (2)
- Accounting (1)
- Arlene Moss (1)
- Assistant (1)
- Bonds (1)
- Bull Market (1)
- Careers (1)
- Certified Public Accountant (CPA) (1)
- Childcare (1)
- Client Acquisition (1)
- Client Services (1)
- Common Financial Mistakes (1)
- Consulting (1)
- Consumerism (1)
- Credit (1)
- Custodians (1)
- Custody Rule (1)
- Data (1)
- Daycare (1)
- Definitions (1)
- Designations (1)
- Direct Indexing (1)
- Disasters (1)
- Earn More (1)
- Family (1)
- Fidelity (1)
- Finance (1)
- Financial Freedom (1)
- Financial Goals (1)
- Financial Life Management (1)
- Financial Success (1)
- Financial Wellness (1)
- Form 8606 (1)
- Form 8915-E (1)
- Grief (1)
- Guide (1)
- How to Budget (1)
- Impostor Syndrome (1)
- Interns (1)
- Investor Policy Statement (IPS) (1)
- Job burnout (1)
- Liquidating your business (1)
- Loans (1)
- Moving Forward (1)
- Part Time (1)
- Paying Yourself (1)
- Paystub (1)
- Perfectionism (1)
- Project Management (1)
- Projecting Returns (1)
- Purpose (1)
- Quarterly Estimated Payments (1)
- RIA Operations (1)
- Recession (1)
- Referrals (1)
- Regulations (1)
- Regulators (1)
- Reinvention (1)
- Relationships (1)
- Remote (1)
- Required Minimum Distributions (RMD) (1)
- Risk Management (1)
- Roth Conversations (1)
- Roth IRA (1)
- Sabbatical (1)
- Spending (1)
- Strategy (1)
- Systems (1)
- Target Audience (1)
- Teamwork (1)
- Terms (1)
- To-Do List (1)
- Traditional IRA (1)
- Transitions (1)
- Virtual (1)
- Vulnerability (1)
- XYPN Books (1)
Subscribe by email
You May Also Like
These Related Stories

Do's & Don'ts for Building Your Firm's Website

The Anatomy of a High-Converting Website